Executives are starting to realize that a user-experience of a company’s product or service is crucial to their bottom line. This is where a UX Designer comes in. Your job is to create a seamless experience for the end-user of your client’s website or application. In my experience, good UX goes completely unnoticed.
Before We Dive In
I’m not sure about you, but for me, I really enjoy working on a team of designers when creating a website. When I work with a team, I can see everyone utilizing their own strengths. However, it’s important to know everyone’s specific role before jumping in. My role usually falls somewhere between strategic thinker and UX designer. For those of you who are just now finding themselves in the UX role, this one’s for you! If you don’t hear anything else, I hope you hear this: When it comes to designing for others, let go of your personal aesthetic preferences and take what your client says with a grain of salt. Do extensive research on what the client’s ideal customer needs and find creative ways to meet them– all while doing what you do best (being a kick-ass designer) and providing something that’s worthwhile for your client.
Let’s Be Honest
We live in a world where the majority of people (myself included) focus more on ourselves, our own comfort, and our own experience than we do about others. Although it sounds nice to say we are selfless and altruistic, unfortunately, we aren’t wired that way. We want what we want– and as we get older, we continue to become more and more impatient. To be a UX designer in this self-concerned world, you must be able to empathize and design to meet the needs of the user, not yourself.

It’s On You
Samantha Power says, “All advocacy is, at its core, an exercise in empathy.” When a client comes to you in need of a new website, software, application, etc– however, for the purposes of this, we will continue to talk as if we’re thinking for a website, they’re relying on you to position their company in a way that will gain traction with their ideal customers to yield a profit. It’s easy to want to jump right into the UI (user interface) design and start playing with typography, imagery, and color palettes, but as a UX designer, your role is to slow your team down and think through the fundamentals of what is needed to satisfy the user. So what does it look like to be an advocate for a company you might know nothing about? Check out this list of tasks that are common for designers who find themselves in the UX role.
UX Designer Common Tasks:
- Perform Surveys and Interviews
- Perform Research (Industry, Competitor, User)
- Create Mental Models
- Create Sitemaps / Information Architecture
- Create Low and High-Fidelity Wireframes
- Create Prototypes, Mockups, or Comps
- Design User Flows
- Perform Usability Testing
- Take Inventory of Content
- Strategize Primary Messaging
Peel Away Assumptions
In Their Shoes
Knowing your target audience and their goal response will help you navigate how to position your content. Your audience is simply those interacting with the website, software, application, etc. To get a more holistic understanding of who this is, it’s extremely helpful to create user personas. A user persona is a representation of the goals and behaviors of a type of customer. Start compiling everything you know about the customers and look for what they have in common and how they differ. This could include age, gender, location, job, salary, office environment, emotional state prior to coming to the website, what device they use to access the website, etc. You have creative freedom to name your personas and give them representations such as photos or illustrations to make them recognizable to your entire team. After you’ve identified who they are, you want to make sure you solidify what the company wants them to do and how they should respond. Check out this example of best practices for audiences and outcomes.

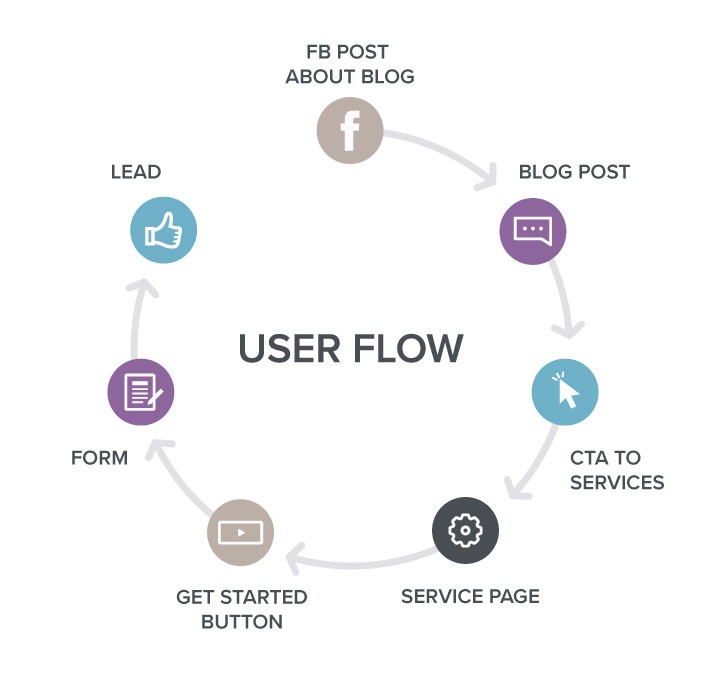
Once you’ve identified your target audience, created your user personas, and recognized their goal response, it’s time to create a user flow. Think of this as the path a user follows through your website to complete a task. These tasks are usually known as call-to-actions. If you’ve done your audiences and outcomes correctly, the outcomes should give you insight on what these tasks are. So how do we design a website to lead our users to complete these tasks? It starts with entry points. Whether it’s from an organic Google search, a paid advertisement on the side of a website, an email newsletter, or a direct link, we want to guide our target audience to land on the website. Depending on who you ask, it’s said that you have 0.05 seconds to grab the visitor’s attention upon landing on your site. So how do we captivate their attention?
“My ultimate aim would be to captivate an audience, even just for a second.” – Tabrett Bethell

Stick With Me
*TAP* the user just landed on your client’s new site. What is it that will entice them to keep scrolling? We’ve already learned that gearing our content toward our ideal customer will better our chances to get them to engage with our website and to even follow through with an action step. I believe that your greatest chances to keep them interested is through the creation of strong messaging that entices your visitors to read on as well as aesthetically pleasing visuals that impress the heck out of them. When you can follow those up with clean, organized content that explains why you do what you do, what it is that you do, and how it benefits the customer, you will be able to develop trust in your visitors and encourage them to get involved with the client’s product or service. Check out our messaging process to create your own.
So at this point, we’ve talked about our innate selfishness, the typical role of a UX designer, a few tips on how to identify your client’s ideal end-user, and how to entice the end-users to stay on the website. If, after reading this, you or your client is super eager to get their website launched, it may be worth asking a few questions before getting started. If you’re curious of the best time to launch a website is, I encourage you to check out this wisdom from our creative director, Andy Baker. He is super transparent about how our company opt’d to approach launching a website for ourselves!
